V.2 Streamify - test it here 👇
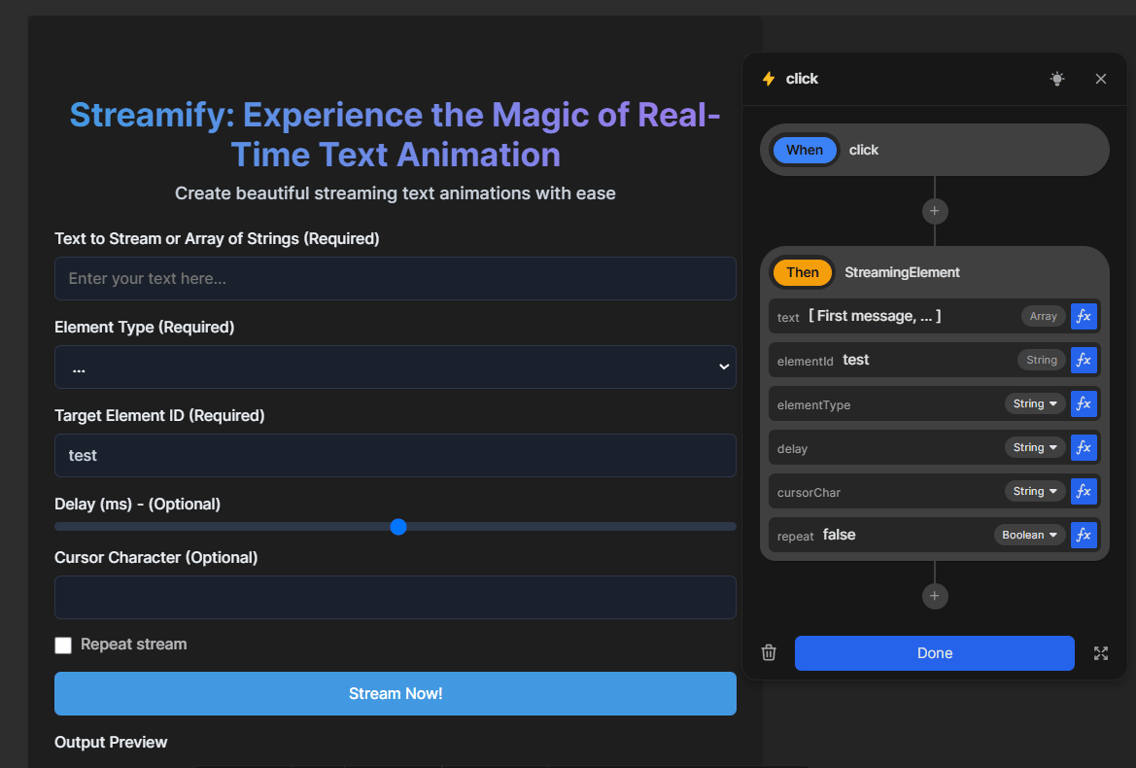
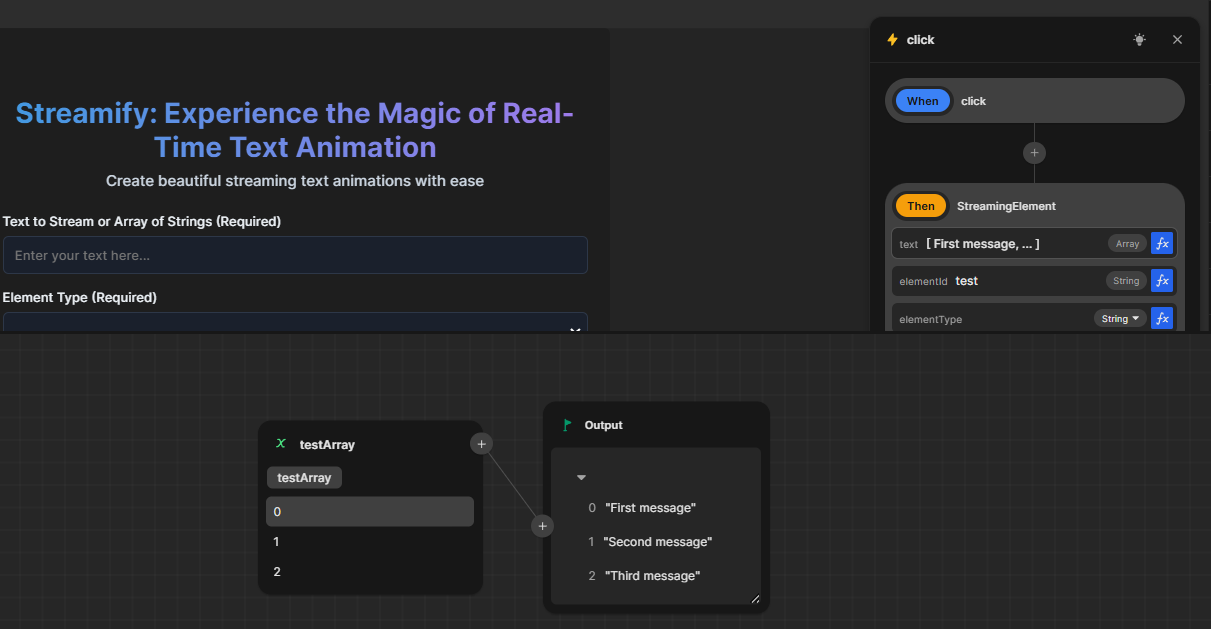
Updated: 08/01/2025Streamify: Experience the Magic of Real-Time Text Animation
Create beautiful streaming text animations with ease
Event - StreamingElement
Description...


Attributes
text (Required) The content to display progressively in the element. It can be a single string or an array of strings, where each string will be displayed one after another.
Default: None.elementId (Required) The ID of the target HTML element where the effect will be applied. elementType (Optional) The type of the target element (textarea, div, p).
Default: "textarea".delay (Optional) The delay in milliseconds between displaying each character.
Default: 100.cursorChar Optional) The character used as the cursor during the streaming effect.
Default: "|".repeat (Optional) A boolean indicating if the effect should repeat up to 50 times. cursorTrail (optinal) Adds a small fog-like trail behind the cursor.
Default: falseEvents
eventName StreamingElement
If you find this simple package interesting and have ideas to improve it, feel free to contact me on Discord. The package now supports passing an array of strings, allowing them to be displayed one after another seamlessly with customizable delay and repeat options.
You can follow my journey on X (formerly Twitter) at @danunicornzio. Let’s build something awesome together! 🚀